Contexte projet
Nous avons été sollicités par une agence de communication spécialisée dans le luxe pour un Audit UX du site e-commerce Omega, la Manufacture de montres de luxe suisse.
La partie commerce n’était disponible que pour certains pays et selon les pays, les comportements de navigation variaient d’un pays à un autre.
Une étude quantitative a été réalisée pour mieux comprendre et analyser les comportements des utilisateurs sur le site.
Nous les avons accompagnés de la phase d’audit jusqu’au livrable final des parcours desktop et mobile.
Objectifs et challenges
- Améliorer l’expérience utilisateur du site e-commerce (recherche, moteur, catalogue, navigation, personnalisation, tunnel d’achat…)
- Proposer une expérience unique et transverse à tous les pays
- Faire des recommandations pertinentes sans pouvoir interroger les utilisateurs
- Intégrer les bonnes pratiques e-commerce tout en gardant une expérience haut de gamme
- Aligner nos recommandations UX avec la stratégie digitale et de communication d’Omega
Méthodologie
Un premier kick-off a eu lieu dans le but de définir l’objectif du projet et le périmètre de notre intervention.
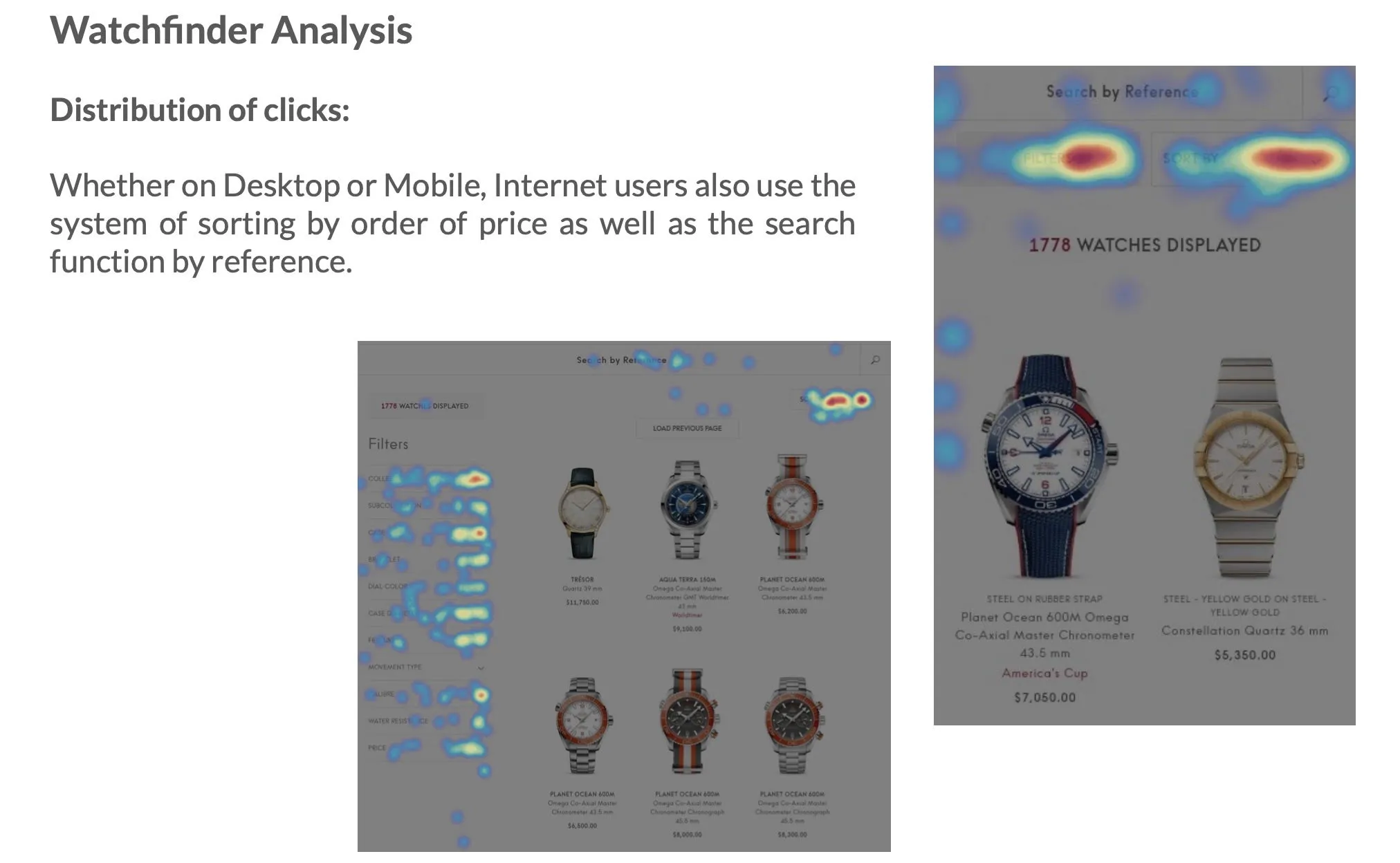
Nous avons démarré notre première étude sur Hotjar et extrait toute la donnée nécessaire (trafic sur les pages, heatmaps, utilisation des différents éléments du site, taux de rebond, conversion, booking funnel...)
Après avoir extrait la data, une restitution sous forme de matrice a été réalisée et présentée au client.
Nous avons identifié tous les points de friction puis proposé une solution possible à chaque problème identifié.
Un benchmark des bonnes pratiques e-commerce dans le luxe nous a permis d’appuyer chacune de nos recommandations.
Un atelier de priorisation a par la suite été organisé pour alimenter la roadmap et le delivery des différents sujets puis un rétro planning a été proposé avec les différents jalons à atteindre.
Nous avons eu des échanges réguliers avec l’agence de communication et Omega pour les différents rituels et s'assurer du bon déroulement du projet
(ateliers collaboratifs, design review, synthèse et restitution des études aux équipes, backlog et sprint planning...)

- Matrice de synthèse complète des études quantitatives
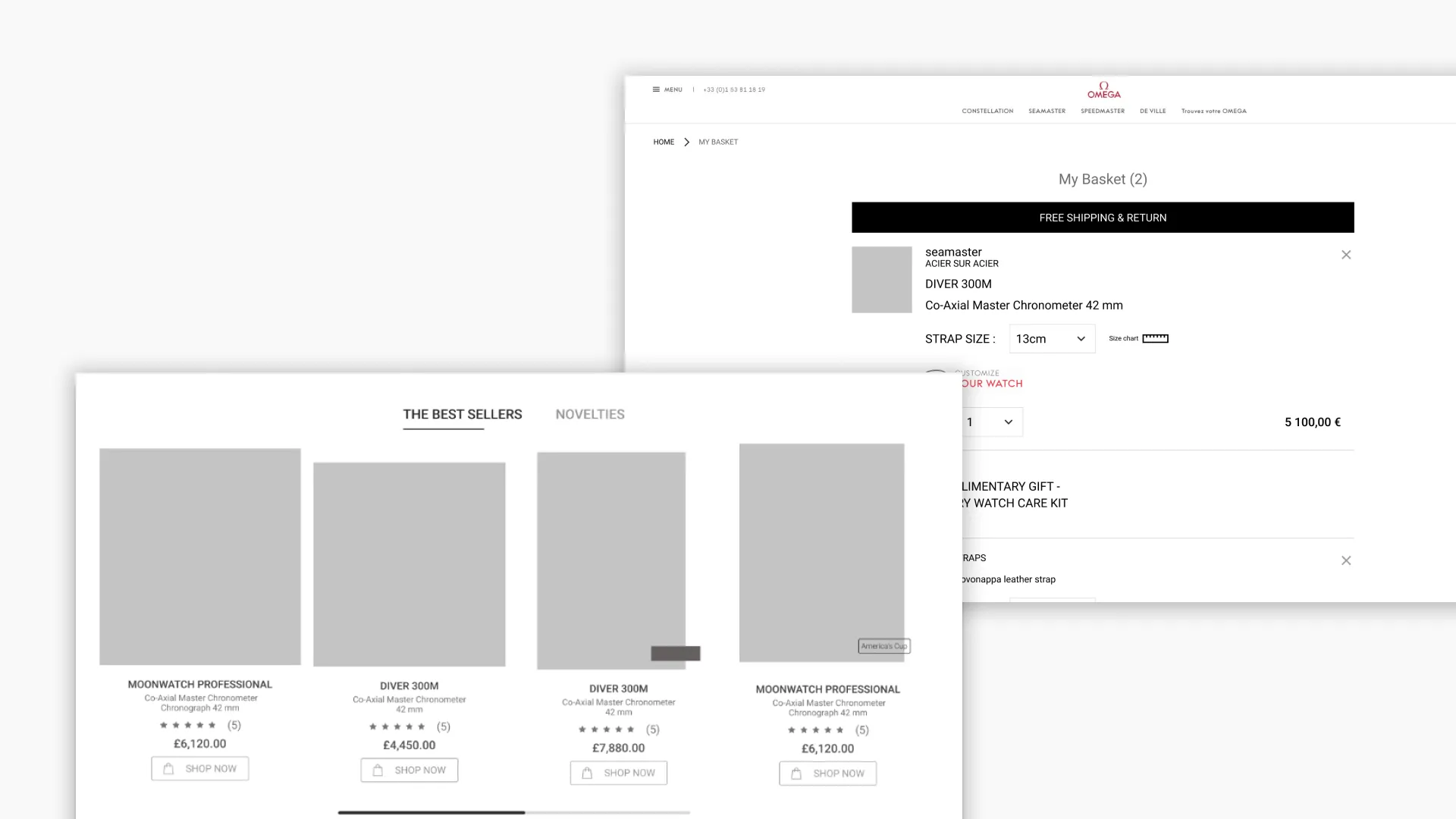
- Création de wireframes
- Prototype fonctionnel
- Validation des propositions avec les parties prenantes
- Création des maquettes HD UX/UI
- Validation de l’UI finale
Outils et technos mobilisées :
- Figma pour la centralisation des informations provenant des différentes études
- Figma pour la production des wireframes, maquettes HD et prototypes
- Trello pour le suivi des tâches quotidiennes et leur priorisation (backlog, sprint planning)
- Teams pour les points de synchro et ateliers avec le client et l’agence de communication
- PowerPoint pour les rapports de restitution

Résultats
Les différentes recommandations ont été intégrées au site e-commerce de Omega au fil de l’eau et des A/B tests ont été réalisés pour suivre les performances.
L'utilisation de la recherche est beaucoup plus performante et les clients naviguent plus facilement entre les collections grâce notamment à l’autocomplétion et la fonctionnalité de suggestion de produits.
L’expérience sur mobile montre aussi une augmentation du temps passé sur les pages produits qui ont été raccourcies grâce à l’ajout de micro-interactions.
Les filtres ont aussi été simplifiés et les critères de recherche les plus populaires ont été remontés au premier niveau d'interaction.
Même si la fonction commerce est désormais disponible, beaucoup de clients préfèrent malgré tout se déplacer en boutique pour acheter un article.