Signature d’un accord de confidentialité avec Heria.
Certains éléments de cette étude ne sont pas explicités ou visibles en détail afin de conserver la protection et la confidentialité des informations du client.
Si vous souhaitez en savoir plus sur la méthodologie mise en place avec ce client, n'hésitez pas à nous contacter.
Contexte projet
Heria a lancé un site de mise en relation pour familles monoparentales, mais celui-ci ne remplit pas pleinement ses objectifs.
Les membres étaient peu actifs après leur inscription sur le site, pour cause, ils ne reçoivent pas de notification lorsque des membres communiquent avec eux.
L'objectif était de repenser l'expérience actuelle en transformant le site en application native tout en comblant les lacunes identifiées dans l'expérience actuelle.
Notre intervention a consisté en une refonte complète du site, mettant en place un nouveau parcours utilisateur pour la création de compte, ainsi qu'un parcours optimisé dédié à la recherche de colocations entre parents célibataires.
Objectifs
- Repenser le parcours d’inscription en ajoutant des champs dans le but de personnaliser davatange les profils des membres pour plus de réassurance
- Réfléchir avec le client à proposer de nouvelles fonctionnalités permettant d'affirmer la proposition de valeur d'Heria (proposition de colocation, services entre particuliers, événements permettant des rencontres entre familles monoparentales...)
Challenges
- Livrer une première version améliorée de l’existant pour aider le client à obtenir des fonds supplémentaires auprès d’investisseurs potentiels.
Méthodologie
Phase de discovery :
- Ateliers vision avec la fondatrice de la solution
- Analyse du parcours existant
- Benchmark concurrentiel
- Synthèse des insights clés
- Présentation des axes de travail/opportunités
- Priorisation des opportunités/fonctionnalités
- Entretiens auprès des parents célibataires utilisateurs de la solution
- Cartographie des parcours utilisateur (userflows, persona, empathy map)
Nous avons utilisé les données de Heriapp pour créer une expérience map, mettant en lumière les points forts et faibles de l'expérience utilisateur.
L'objectif était d'identifier des opportunités d'innovation en ajoutant des éléments de benchmark pour étayer nos recommandations UX et faciliter la visualisation pour les équipes.

Phase de delivery :
- Création de wireframes
- Prototype fonctionnel
- Validation des propositions lors de design reviews hebdomadaires
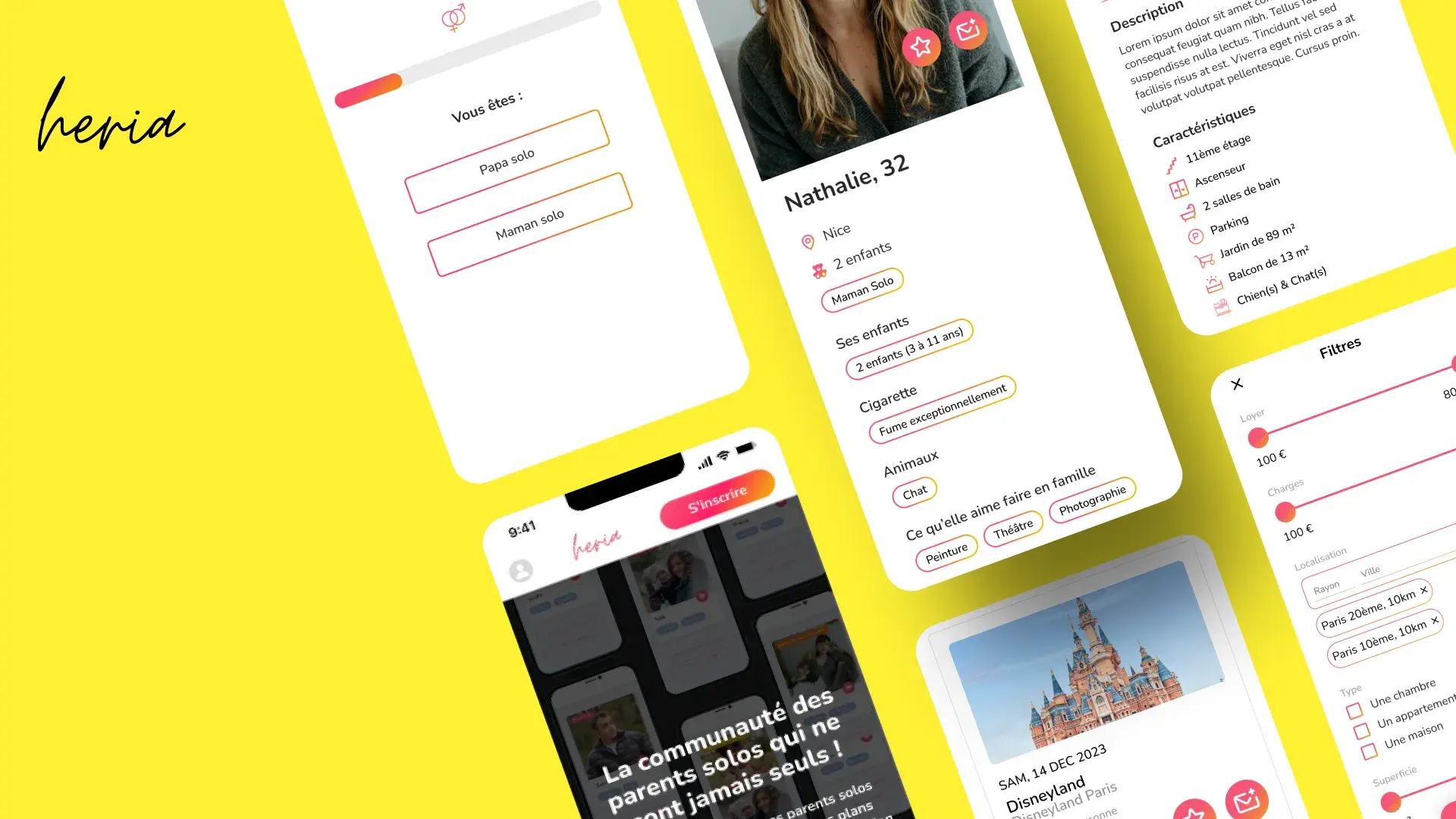
- Création des maquettes HD UI
- Tests utilisateurs sur les maquettes UI afin de valider l'expérience posée
- Création du design system
- Validation de l’UI finale

Outils et technos mobilisées :
- Miro pour la centralisation des informations provenant des différentes études
- Trello pour la réalisation et le suivi du backlog
- Figma pour la production des wireframes, maquettes HD et prototypes
- Google Meet pour le déroulé des entretiens à distance et des ateliers avec Heriapp
- PowerPoint pour les rapports de restitution
- Google Analytics pour l’étude des comportements de navigation
Résultat
Suite à la refonte du site web d'Heriapp, les résultats ont été très positifs, les efforts déployés ont été salués par la fondatrice d'Heriapp soulignant la pertinence de nos recommandations UX tout comme nos choix graphiques.
Le seul élément manquant à noter est l'absence de tests utilisateurs sur les interfaces créées, qui auraient pu fournir des retours pertinents pour garantir la bonne compréhension de nos interfaces.