Signature d’un accord de confidentialité avec Erwin labs.
Certains éléments de cette étude ne sont pas explicités ou visibles en détail afin de conserver la protection et la confidentialité des informations du client.
Si vous souhaitez en savoir plus sur la méthodologie mise en place avec ce client, n'hésitez pas à nous contacter.
Contexte projet
Forts de leur expérience dans les services achats de grandes sociétés, les fondateurs de la startup Erwin Labs nous ont contactés afin de les aider à créer une plateforme solutionnant des problématiques qu’ils ont eux-mêmes rencontrées.
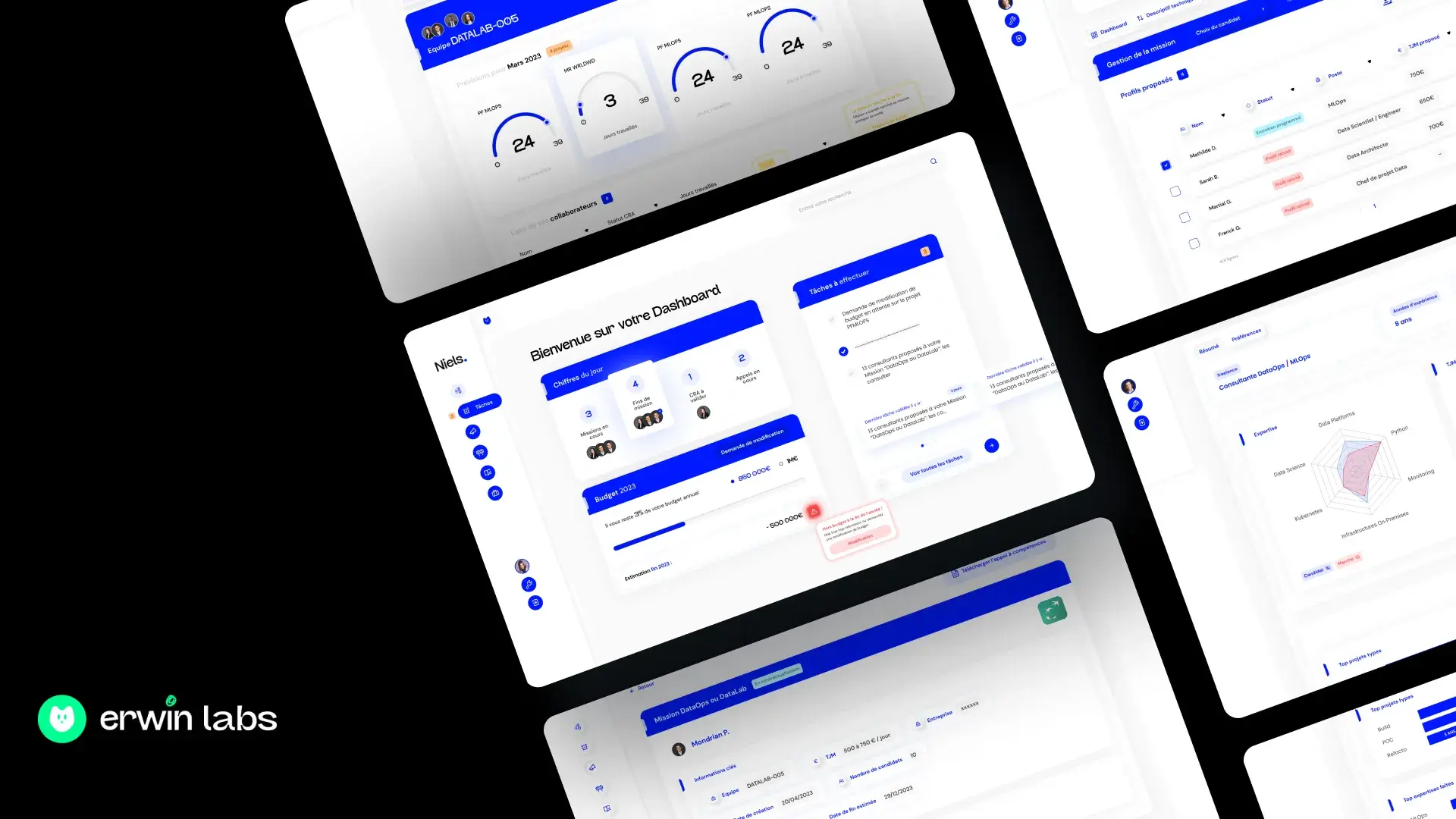
Cette plateforme permet au service achats d’une entreprise de faciliter l’ouverture d’un compte fournisseur et surtout de faciliter le référencement des ESN (Une Entreprise de Services du Numérique), de leurs services et des profils IT qu’elles proposent.
Objectifs
- Comprendre le processus existant d’un service achat pour référencer un nouveau fournisseur.
- Co-construire la solution digitale avec le client en s’appuyant sur son expertise métier.
- Proposer un parcours cohérent de bout en bout leur permettant de référencer une ESN de manière plus fluide.
- Assurer une coordination efficace des rituels hebdomadaires pour présenter l'avancée des travaux.
Challenges
- Créer un parcours utilisateur cohérent pour des interfaces encore inexistantes sur le marché.
- Respecter les délais du projet afin que les fondateurs puissent utiliser le prototype final pour présenter leur solution auprès d'investisseurs.
Méthodologie
Phase de discovery :
- Atelier vision avec les fondateurs de la startup dans le but de mieux comprendre le projet et ses ambitions
- Entretiens avec des personnes travaillant au service achat de différentes entreprises
- Benchmark de dashboards
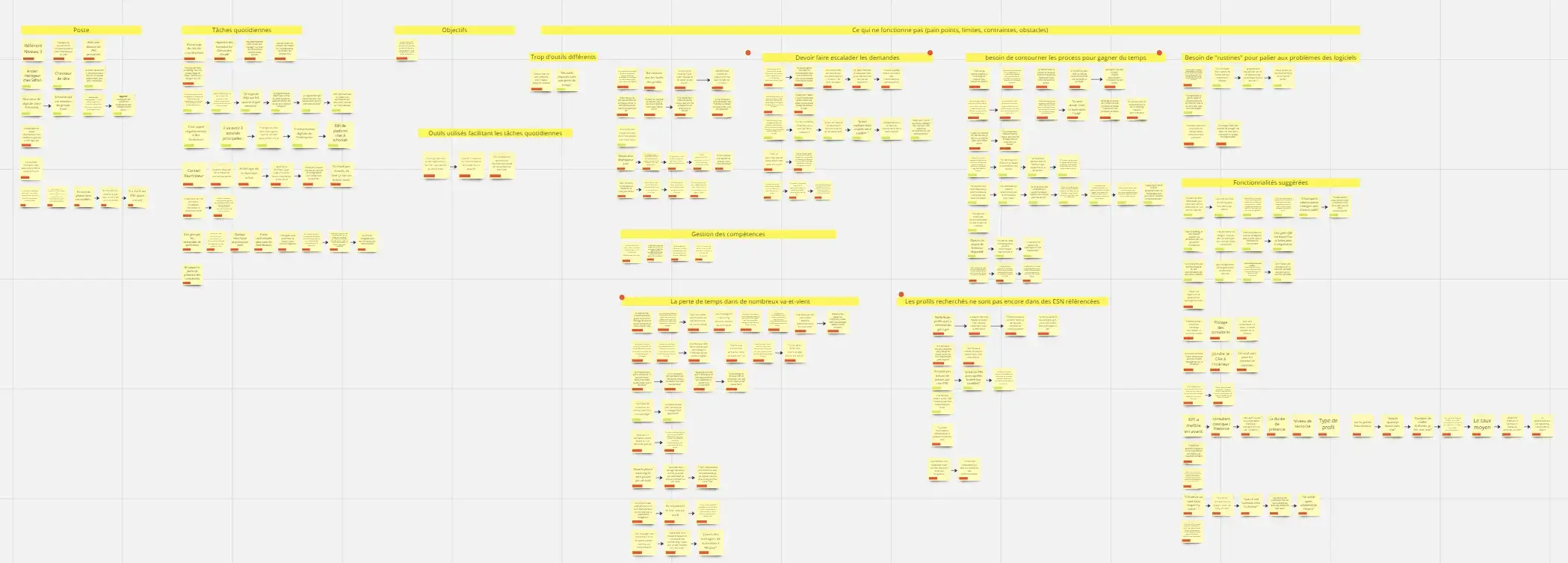
- Synthèse des insights clés
- Présentation des axes de travail/opportunités aux équipes
- Priorisation des opportunités/fonctionnalités, création d’un backlog

Phase de delivery :
- Cartographie des parcours utilisateur (userflows, persona)
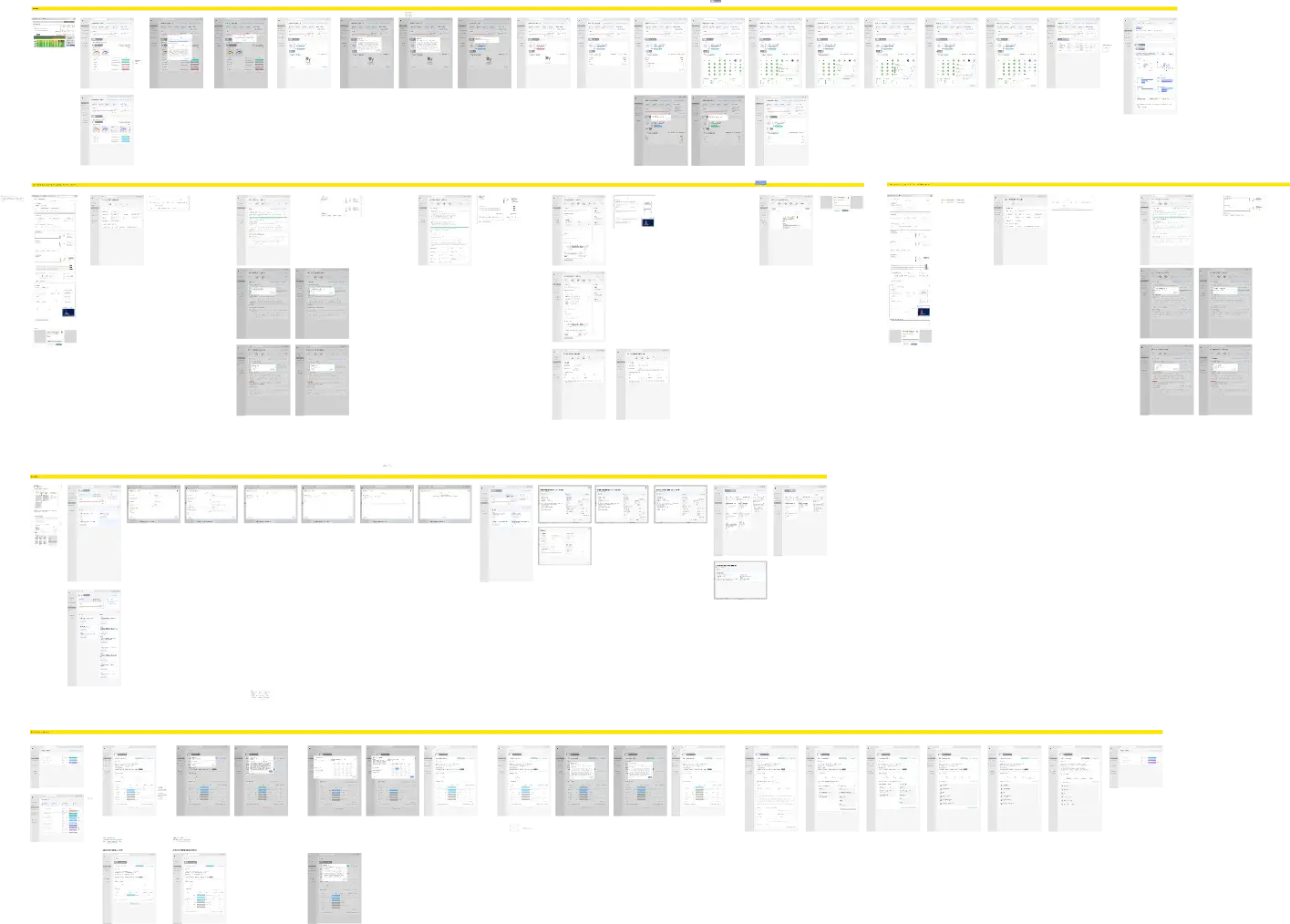
- Création de wireframes sur les parcours majeurs du site (création d’un appel d’offre et de son suivi, Dashboard, compte-rendu des activités, détail d’un profil...)
- Prototype fonctionnel
- Validation des propositions avec les parties prenantes
- Livraison de la partie prototype UX à l’équipe UI pour la création du design system et des maquettes HD
- Tests utilisateurs sur les interfaces finales afin de valider l'expérience posée et affiner

Outils et technos mobilisées :
- Miro pour la centralisation des informations provenant des différentes études
- Trello pour la réalisation et le suivi du backlog
- Figma pour la production des wireframes, maquettes HD et prototypes
- Google Meet & Teams pour le déroulé des entretiens à distance et des ateliers
- PowerPoint pour les rapports de restitution